はじめに
最近、大流行の Cline をやってみました。
今回は、Cline から Fork した Roo Code ではなく、本家 Cline を試しました。
Cline とは
「Cline」とは、Visual Studio Code(VSCode)で実行される、AI コーディングアシスタントです。Anthropic や Gemini などのモデルを活用し、コードの生成、デバッグ、ターミナル操作、ブラウザ操作などを実行します。
特にターミナル操作などを自動で実行してどんどんプログラムを作っていくのが特徴です。
オープンソースのプロジェクトなのでソースコードは公開されています。
作ったもの
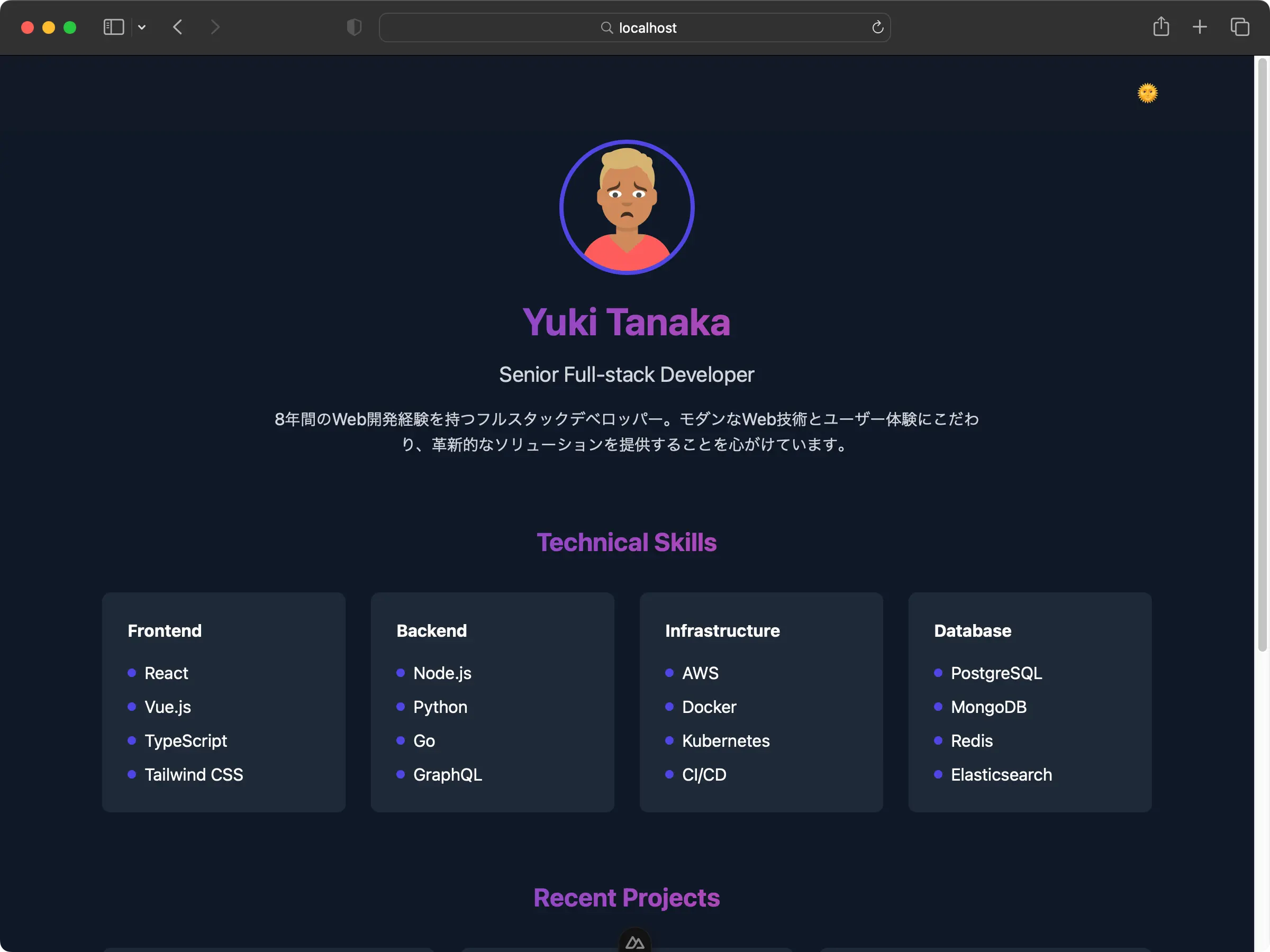
架空のエンジニアのポートフォリオサイトを作ってもらいました。以下、Cline に指示した内容です。
- 架空のエンジニアのポートフォリオサイト
- Nuxt + Tailwind を使って作る
- ダークモードに対応する
- 作成するサイトは1ページで良い
AI のモデルは Claude 3.5 Haiku を使いました。お金は $0.4918 かかりました。
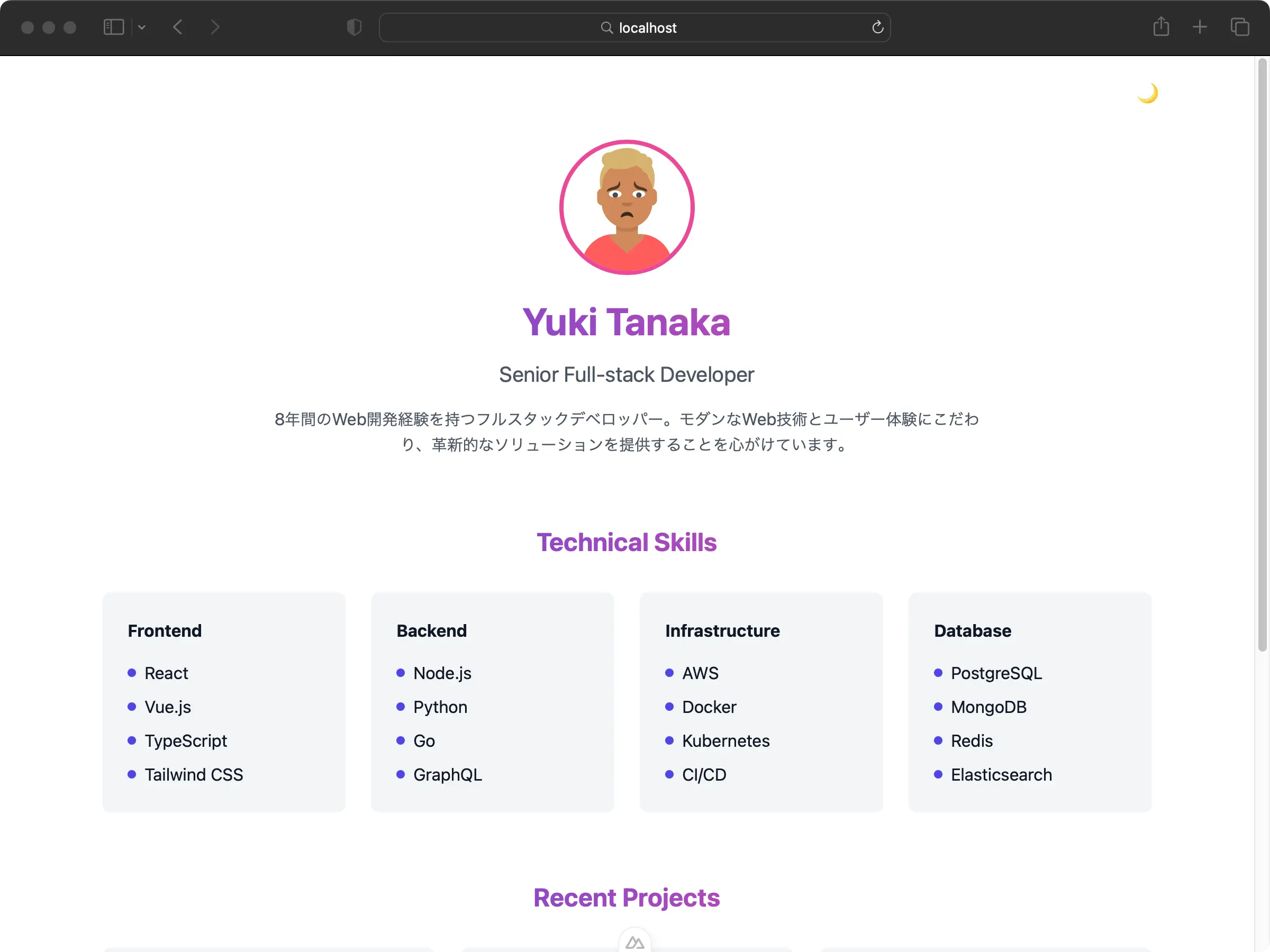
出来上がったサイトがこちら。

ダークモードにも対応しています。

1ページのサイトなので、Cline の性能の限界に挑戦したわけではないですが、それなりのものができたともいます。アイコンはよくわかりませんが。笑
以下、感想を書いていきます。
Plan と Act
Cline には、Plan と Act という2つのモードがあります。これによって Plan で計画をたててから Act で実装に入るようになっています。
私は仕事やプログラミングをする時に計画と実行を分けることをかなり意識しています。そうすることで実行するときに余計なことを考えなくなって効率が良くなるからです。
この Cline の Plan と Act を見た時に「同じだ!」と思いました。人間向けのテクニックが AI にも適用されていて面白かったです。
Dev Containers はいいかも
Cline は自分自身でコマンドを実行できるようになっています。暴走しない可能性がないとは言えません。PC が回復不能な状態になったり、情報漏洩したり。。。AI の暴走なんて映画や小説の話みたいですが、少しずつ現実でもあり得そうな世界になってきていますよね。
私はこれがイヤで Cline を試すのをためらっていたのですが、ある時 Dev Containers の中で Cline を実行するアイデアが書かれた記事を読みました。これだったらもし、Cline が暴走しても被害がコンテナの中だけで済みそうです。なので Dev Containers を使って今回試してみました。
実際やってみて、コンテナの中で Cline が実行されているのは安心感がありました。
さいごに
既にいろんな方が書かれていますが、勝手にコードが出来上がって、ターミナルを実行してデバックしていく様は強烈で新鮮でした。次は実際のプロジェクトで使ってみようと思います。